자바스크립트는 실행하기 전까지는 오류가 뜨지 않는다
왜냐하면 인터프리터 언어이기 때문인데
인터프리터 언어는 컴파일 언어와 다르게 미리 컴파일 하는 단계가 없고 바로 한줄한줄 실행하기 때문에 오류를 띄울 수 없다
console.log(a)
이렇게 없는 변수를 console.log해도 실행시키기 전까지는 오류라고 빨간줄이 뜨지 않는다
이러한 문제는 실행시키기 전까지 에러를 발견할수 없다는 단점을 발생시킨다
그래서 사람들은 js로 개발을 할때 eslint를 사용한다
eslint를 사용하면 js에서도 사전에 에러를 찾아주고, 코드의 형식도 원하는데로 검사해준다
사용하기
사용하기 위해서 세팅하는 부분이 가장 어려웠던거 같다 내가 설명하는 방법은 next + typescript + prettier와 같이 사용하는 방법이다
설치하기
eslint를 사용하려면 vscode extension에서 설치를 해주고, 의존성에 추가해 주어야 한다

npm i -D eslint
.eslintrc.json
{
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 'latest',
},
plugins: ['unused-imports', '@typescript-eslint'],
extends: ['plugin:prettier/recommended', 'next/core-web-vitals'],
// plugin:prettier/recommended는 prettier 설정과 겹치는 부분을 제외 시켜준다
rules: {
// 사용하지 않는 import문을 error 처리
'unused-imports/no-unused-imports-ts': ['error'],
// 사용하지 않는 변수 error 처리
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': ['error'],
// console.log문을 error 처리
'no-console': 'error',
},
}
나는 이번에 참여하는 프로젝트에서 린트를 위와 같이 세팅했다 하나씩 봐 보자
- parser - typescript를 구문 분석하기 위해서는 위와 같이 '@typescript-eslint/parser'로 해준다
- parserOptions - 어떻게 파싱을 할지 옵션을 주는 것인데 나는 ecmaVersion을 최신 버전으로 세팅했다
- plugins - plugin에는 기본으로 제공하는 eslint의 룰 말고 다른 룰도 추가해줄 수 있는 옵션이다
- extends - plugin에서 룰을 추가 해줬다면 extends는 추가한 룰을 설정해주는 옵션이다
- rules - rules는 따로 직접 룰을 설정해주고 싶을때 설정해주는 옵션이다

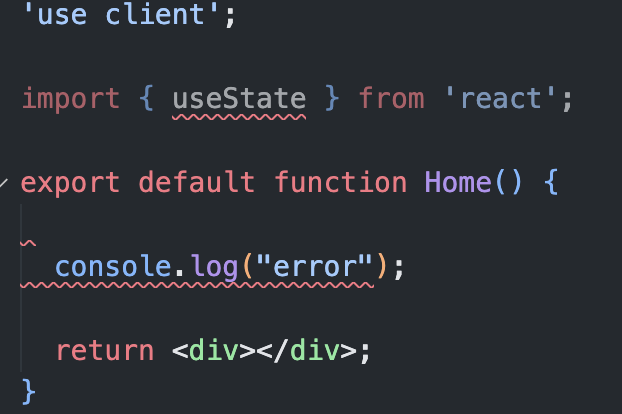
위의 json처럼 eslint를 세팅 한다면 사진과 같이 import 해온 것을 사용하지 않을때와 console.log를 사용할때 에러 처러 한다
.eslintignore
.eslintignore는 gitignore와 .prettierignore 처럼 eslint를 적용시키지 않을 파일을들 작성해 놓는 파일이다
대부분 node_modules 폴더와 next를 사용한다면 .next 폴더를 작성해 놓는다
마무리
기존에는 타입스크립트를 사용하여 타입으로 인한 에러를 찾을수 있어서 편하다고 생각했었는데
eslint를 이번에 사용하면서 훨씬 에러가 생기는것이 줄었다 eslint를 사용한다면 사전에 에러를 띄워주기 때문에 실행후 에러가 생기는 것을 막아주어 개발 생산성이 좋아진거 같다는 생각이 든다
'Library' 카테고리의 다른 글
| 제발 디자인 못하면 mui 쓰세요! - mui 사용기 (0) | 2024.06.21 |
|---|---|
| zod 쓸까? 말까? - zod를 알아보자 (0) | 2024.04.22 |
| 동화책 읽고 개발자 경험 향상시키기 - storybook에 대해 알아보자 (0) | 2024.04.13 |
| ??? : 너 오늘 zustand 안좋아 보여 - zustand 사용기 (0) | 2024.02.14 |
| 천재의 form 관리법 (0) | 2023.11.18 |



